PicUploader: 一个还不错的图床工具

本工具使用PhpStorm编写

简介
上传方式
PicUploader是一个用php编写的图床工具,它能帮助你快速上传你的图片到云图床,并自动返回Markdown格式链接到剪贴板。配置完成后,要获取一个可用于markdown的图片外链只需要:
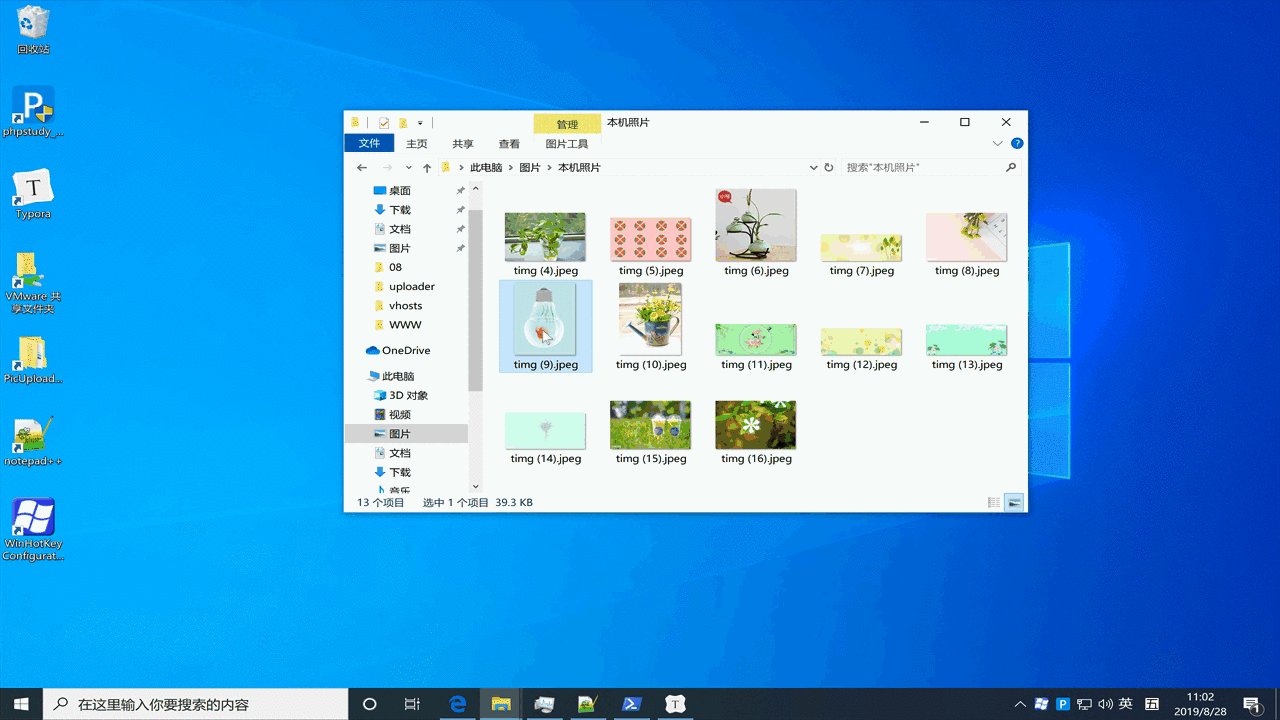
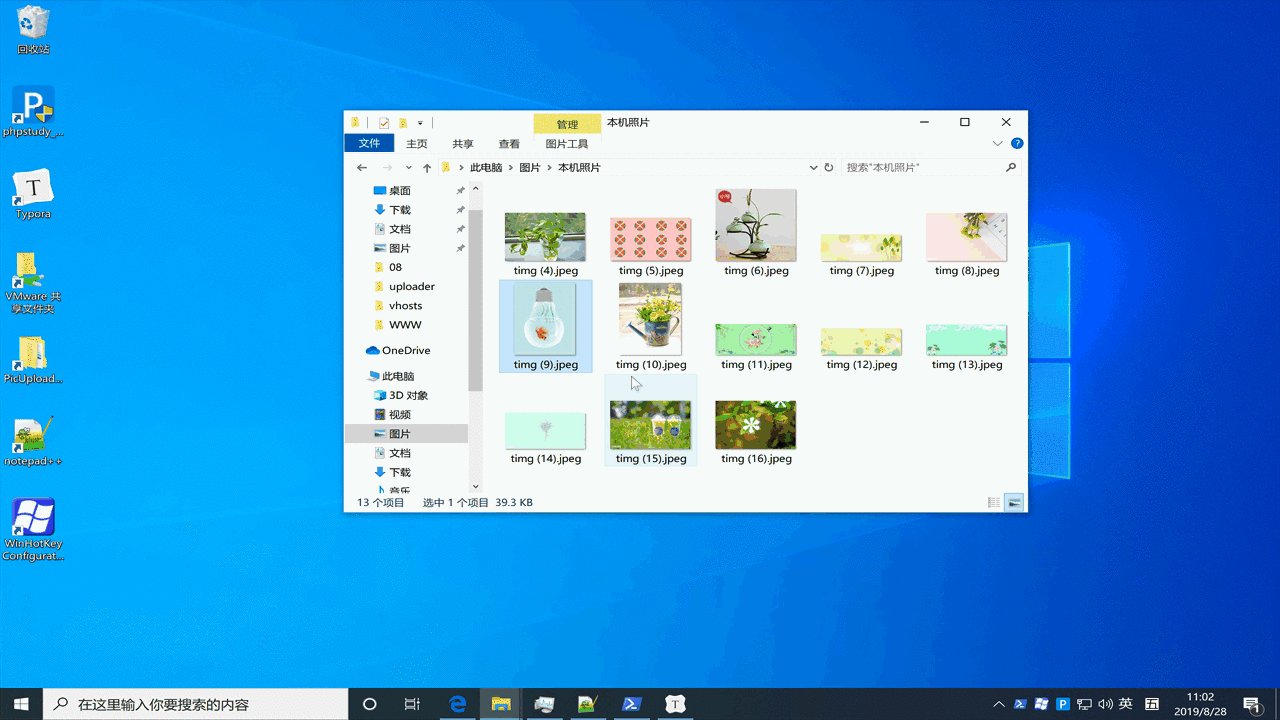
- 方式一: 右击电脑本地任意格式文件→点击
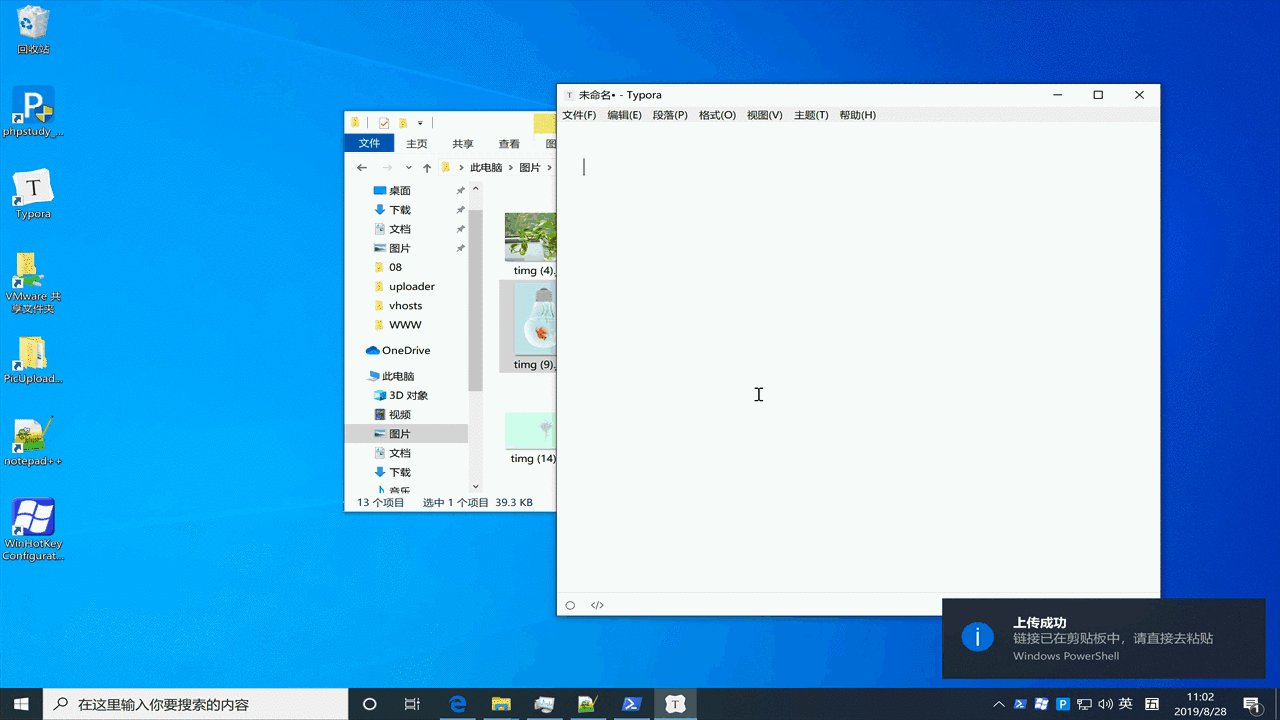
你的自定义上传菜单→系统通知文件上传成功→到Markdown编辑器中粘贴! - 方式二: 截图并点击复制到剪贴板→按快捷键→系统通知图片上传成功→到Markdown编辑器中粘贴!
- 方式三: 右击网页中的图片→点击
复制图片→按上传快捷键→系统弹出上传成功通知→到Markdown编辑器中粘贴! - 方式四: 使用网页版上传,包括拖放上传(支持多文件)、复制本地图片文件后粘贴上传、截图后粘贴上传、复制网页上的图片后粘贴上传、点击上传按钮选择图片后上传(支持多文件)。
主要功能
- 支持Mac和Windows(也可用于Linux服务器端)、理论上也支持Linux桌面版,只要你能添加右键菜单或者用快捷键调用上传命令的话;
- 支持图片压缩后上传(支持jpg/png/webp,gif/bmp不支持压缩);
- 支持添加水印后上传(支持文字水印、图片水印、自定义水印颜色/透明度/角度/位置,支持jpg/png/bmp/webp,gif不支持水印);
- 返回的链接可自定义(如原始链接、Markdown格式链接、可点击的Markdown格式链接、完全自定义的链接);
- 完全自定义上传文件名(可选变量有当前年、月、日、当前时间戳,随机字符串(可调长度));
- 上传过的文件直接返回历史记录(防止重复上传,仅限在不添加水印不压缩的情况下);
- 可作为MWeb、Typora的API使用,可作为PicGo/ShareX/uPic等的自定义图床使用;
- 支持快捷键上传剪贴板中的图片(配合Alfred/WinHotKey使用);
- 支持Web端拖放、粘贴、或直接选择上传图片;
- 支持Web端设置所有参数;
- 支持上传任意格式文件(除了图片,还可以上传任意格式文件,只要你的存储端支持就行);
- 目前支持的图床:七牛、腾讯、网易、百度、京东、阿里、又拍、sm.ms、Imgur、Ucloud、青云、Nextcloud、Github、Gitee(码云)、Cloudinary、Chevereto、Minio、Aws s3、金山、华为、DropBox、OneDrive、GoogleDrive、Azure、Gitlab、Coding.net、图速云、个人服务器(sftp)、本地(即PicUploader所在机器)。
使用演示
注册存储服务器账号
要上传图片要先填写你要上传的云/图床,注册各个云存储的方法具体请查看:PicUploader: 各图床获取上传图片参数的方法。
如果有自己的服务器,建议参考我这篇文章:使用nginx负载均衡+多个云的免费额度打造免费markdown图床。
以下为在Mac和Linux上使用的文档,在Windows上使用请查看:在Windows上使用PicUploader。
开始使用
好用的话麻烦github给个star呀!
下载PicUploader
打开“终端”,使用以下命令创建一个文件夹www(用普通用户,不要用root用户):
mkdir ~/www
进入创建的www目录中:
cd ~/www
使用以下命令下载PicUploader:
git clone https://github.com/xiebruce/PicUploader.git
有时候可能速度非常慢甚至出现类似以下的报错:
$ git clone https://github.com/xiebruce/PicUploader.git
Cloning into 'PicUploader'...
remote: Enumerating objects: 475, done.
remote: Counting objects: 100% (475/475), done.
remote: Compressing objects: 100% (332/332), done.
error: RPC failed; curl 56 OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054
fatal: the remote end hung up unexpectedly
fatal: early EOF
fatal: index-pack failed
解决方法是设置一个git代理(但要求你有科学上网(番羽土墙)工具,其中1087是本地代理工具监听的http端口,你的端口未必和我的一样,怎么查看科学上网工具监听的http端口请自己上网查):
git config --global http.proxy 'http://127.0.0.1:1087'
设置完可用这个命令查看是否设置成功(一般最新的设置都在最后一行):
git config --list
如果设置成功了,然后再执行前面的命令来下载一般就没问题了。
如果实在不行(比如你没有科学上网(番羽土墙)的方法,下载又慢的话),那就直接下载然后解压到~/www目录中吧,下载地址:PicUploader,但我非常不建议用这种方法,因为用这种方法更新很麻烦,每次都得下载压缩包,然后解压覆盖一遍(覆盖之前还得把config-local.php和“.settings”文件夹复制出来,等新的弄好再放回去,这样配置就不会丢)。
PS: 好用的话麻烦github给个star呀!
更新PicUploader
以后要更新的话,在终端中使用以下命令进入PicUploader目录:
cd ~/www/PicUploader
然后使用以下命令即可更新(注意要用普通用户,不要用root):
git pull
填写配置
方式一(推荐): 在Web端设置,请查看:在Mac上使用Web版;
方式二: 手动修改配置文件(如果使用了web端配置则不需要该方式):
– 把PicUploader/config/config.php文件command+D复制一份,命名为config-local.php,然后在config-local.php中修改你的配置(你想用哪个云就配置哪个)即可。
以配置七牛云存储为例,在config-local.php文件中找到以下代码,填好AK/SK/bucket/domain四个参数,如果不知道参数怎么来,请查看PicUploader: 各图床获取上传图片参数的方法。
//Qiniu Cloud
'qiniu' => [
'name' => '七牛云',
//七牛云AppKey
'AK' => 'ASG********************************0AoF',
//七牛云AppSecret
'SK' => 'Uo*********************************lkEy',
//七牛云对象存储空间名
'bucket' => 'markdown',
//七牛云外链域名(域名要自己绑定,因为默认域名30天后会被回收)
'domain' => 'http://pe5scgdex.bkt.clouddn.com',
//七牛优化参数,直接加在链接后面,但是不会优化原图,只会优化输出的图片,如果不需要可以不配置该项(即注释掉)
'optimize' => '?imageMogr2/thumbnail/800x/strip/quality/80',
//存储目录,可使用年月日占位符,如 {Y}/{m}/{d},真正被解析出来的时候会被替换成当前的年月日(如 2019/05/10)
//{Y}表示当前的年(注意Y是大写),{m}表示当前月(有前导0,即1-9月会显示成01-09),{d}会被替换为当前日期,有前导0(即1-9日会替换为01-09)
'directory' => '',
],
注意,支持设置directory的云服务器,都可以用{Y}代表年(注意Y大写),{m}代表月,{d}代表日,例:
# 最后加斜杠是因为后面要跟着文件名,如果不加,日期将会和文件名连着。
'directory' => 'travel/{Y}/{m}/{d}/',
真正上传的时候,travel/{Y}/{m}/{d}/的值将会变成这种形式travel/2019/05/10/(即{Y}/{m}/{d}被替换成了当前的年月日)。
搜索storageType(注意是storageType,而不是storageTypes),并在=>后设置您当前要使用哪个云,如我要使用七牛云:
'storageType' => 'Qiniu',
支持同时上传到多个云,只需逗号隔开即可,比如我现在就同时上传到6个云(多个云会使用最后一个云的域名作为返回域名):
'storageType' => 'Qiniu,Tencent,Netease,Upyun,Qingcloud,Ucloud',
也许你会觉得奇怪,同时上传到那么多云干嘛?看了这篇文章你就知道了:使用nginx负载均衡+多个云的免费额度打造免费markdown图床。
水印及其他配置直接参考配置文件的注释(还是推荐配置Web版进行设置,因为有界面方便很多:在Mac上使用Web版、在Windows上使用Web版)。
添加右键上传菜单
注意每一个需要选择的地方都不要选错,其中最后一步保存的文件名,将出现在右键菜单上,建议名称为“Upload by PicUploader”或“使用PicUploader上传”(下方视频看不了请在网页边上能右击出右键菜单的地方右击→选择审查元素(inspect)→从html元素中找到视频地址→在浏览器中单独打开该视频地址即可观看):
export LC_CTYPE="zh_CN.UTF-8"
/usr/bin/php /Users/用户名/www/PicUploader/index.php "$@" | pbcopy
注意/usr/bin/php这个路径,如果你没自己装过php,那就肯定是这个路径,如果不确定,可以在终端用which php命令来查看它的路径,如果执行which php命令后输出的不是/usr/bin/php,则以which php命令输出的为准。
把“/Users/用户名/www/PicUploader/index.php”成你自己的index.php路径(右击index.php文件出来菜单后,按住option键,复制按钮就会变成复制路径按钮)。
特别注意:Mac自带php在处理图片方面有问题,如果你要在上传前先压缩或添加水印,那么需要使用以下命令安装新的php,否则会无法使用(如果你以前没有这么安装过,安装时间可能会稍长,请保持电脑不要自动睡眠),
brew install php
该命令需要使用到brew命令,如果你不知道什么是brew并且没有安装过,请先安装:Mac安装Homebrew并更换国内镜像源。
安装后,上面的/usr/bin/php请直接改成/usr/local/bin/php。
如果你不需要在上传前压缩、添加水印:
如果你不需要在上传前压缩、添加水印,那么请把imgWidth的值改成0,并把resizeOptions中的percentage改为0,这样上传图片就不会压缩了,另外还要把watermark中的useWatermark的值改为0,这样就不会添加水印了,只要不压缩图片,不对图片添加水印,使用自带的php就没问题(否则会报错)。
另外php需要安装fileinfo、gd、curl、exif、pdo_sqlite这些扩展,如果默认没有那就需要安装,查看php有哪些扩展的命令:
php -m
安装扩展请查看:Mac Homebrew1.5以后安装php扩展的方法。
上传任意格式文件:
需要注意的是,上传非图片的其他任意格式文件时,选择的存储服务器必须支持上传任意文件,当然github/gitee/sftp/local也是可以存任意文件的。
除了视频和音频可设置返回格式外,其他格式文件都返回Markdown格式链接(与图片的Markdown链接相比只少一个感叹号)。
上传试试
右击任意一张图片或任意一个文件,最后一个按钮是不是就是你刚刚保存的Services名称?如果你电脑上没看见,是因为你电脑上超过5个这种类似的菜单,它就自动收到二级菜单下了,其实很多菜单根本用不到,你可以到系统偏好设置→键盘→快捷键→服务(Services)里面找到对应的按钮,把它们的勾去掉就行:

如果一切正常,你对着图片右击,并点击右键菜单中的获取Markdown链接后,你将会在Mac顶部工具栏那里看到一个小齿轮在转动,说明图片正在上传,当小齿轮停止转动(不需要等它消失),即说明上传已经完成,同时右上角会弹出通知,此时剪贴板已经有你上传的图片地址了,直接到markdown编辑器command+v粘贴试试吧。

查看上传日志
如果你搭建了Web版本,直接在Web上看,非常方便:

否则就可能自己看日志文件了:因为在配置文件中的logPath可以配置日志显示在桌面,’logPath’ => ‘desktop’ ,所以不出意外,你的桌面装会有一个如下图所示的文件夹,这里保存了你上传的图片的Markdown外链地址,你在七牛云(或者其他服务器)是能找到对应的图片的,如果你觉得哪张图片不想要,可以在对应服务器中把它删除了。

这个日志文件也是markdown格式,所以你可以用markdown编辑器查看它,日志是倒序添加的,即最新上传的图片在最前面。
在Mac上使用Web版
Web版效果预览
Web端上传图片示例:支持拖拽上传、截图粘贴上传、复制图片文件粘贴上传:
使用Web端配置参数,简单直观:
安装Homebrew
如果你没有安装过Homebrew,请先安装:Mac安装Homebrew并更换国内镜像源。
设置默认打开方式:
(一定要做这一步,否则下边的open命令可能无法使用)使用文本编辑软件新建一个文件,保存成任意名字到任意地方(但要你在访达中能找到),然后找到你保存的文件,把它的后缀名修改成.conf,然后右击→显示简介→打开方式,如下图,选择“文本编辑.app”为打开方式,并点击全部更改,弹出问你是否继续,点继续,这样就搞定了,这个文件是没用的,等下边的东西设置好了,就可以删掉。

安装php
使用Homebrew安装php
brew install php
修改php-fpm运行用户和组(注意其中的7.3以后可能变成7.4,7.5,未必是7.3):
open /usr/local/etc/php/7.3/php-fpm.d/www.conf
打开后,找到以下代码位置(cmd+F搜索即可):
user = _www
group = _www
把它们修改成以下这样然后保存退出:
user = 你的用户名
group = staff
你的用户名,用whoami命令可以获取(注意当前不要是root用户,不能填root)。
启动php-fpm:
brew services start php
或者你之前启动了,那就重启:
brew services restart php
安装nginx
在终端工具下执行以下命令以安装nginx:
brew install nginx
配置nginx
修改nginx的运行用户和组
open /usr/local/etc/nginx/nginx.conf
在它的第一行应该有一个#user nobody;,把它改成:user 你的用户名 staff;,那你的用户名是什么呢?在终端运行whoami命令即可获取。
比如我的就是:
user bruce staff;
创建一个虚拟主机文件夹(如果用brew install nginx安装的,这个文件夹是默认存在的,就可以不用创建)
mkdir /usr/local/etc/nginx/servers
在访达中打开该文件夹:
open /usr/local/etc/nginx/servers
把以下配置保存成api.picuploader.com.conf文件,注意保存的时候要把root /Users/bruce/www/personal/PicUploader;中的PicUploader路径修改成你的PicUploader所在路径,然后把保存的文件拖到到前边打开的文件夹(/usr/local/etc/nginx/servers)中:
server {
listen 443 ssl;
server_name api.picuploader.com;
client_header_timeout 60s;
client_body_timeout 60s;
send_timeout 60s;
keepalive_timeout 65s;
access_log /usr/local/var/log/nginx/api.picuploader.com.access.log combined;
error_log /usr/local/var/log/nginx/api.picuploader.com.error.log error;
root /Users/bruce/www/personal/PicUploader;
#https start
ssl_certificate /Users/bruce/www/personal/PicUploader/accessorys/mkcert/api.picuploader.com.pem;
ssl_certificate_key /Users/bruce/www/personal/PicUploader/accessorys/mkcert/api.picuploader.com-key.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHellA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#https end
location / {
index dashboard.php;
try_files $uri $uri/ index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
}
特别注意: 由于index.php之前已经使用,所以网页的index文件并非index.php,而是dashboard.php,所以上边的location里,一定要写index dashboard.php;,我提供的配置文件已经这么写了,也就是说你不要自己改动就行。
ssl_certificate和ssl_certificate_key指定的是证书与密钥文件,生成这两个文件请查看:使用mkcert配置本地https)。
启动nginx(启动后以后开机它会自动启动):
sudo brew services start nginx
打开host文件
open /etc/hosts
在文件最后添加:
127.0.0.1 api.picuploader.com
cmd+s保存后,关闭文件即可。
配置完成
上边已经配置完php+nginx,如果一切正常,浏览器访问http://api.picuploader.com就可以打开后台了。
进去之后,首先要设置你要使用的云的参数:

然后这里选择要上传到哪些云,以及其他的一些参数,注意勾选的云必须要设置它的相应参数,否则肯定是无法上传的:

配置好参数之后,就可以使用了,上传方式:
- 1、选择文件上传,最传统的,没什么好说的;
- 2、拖放上传,可同时拖放多张图片到上传区域,支持jpg/png/gif;
- 3、粘贴上传,一次只能粘贴一张,即使你复制了多张,也只能粘贴一张:
1)可以复制本地图片文件后到上传区域ctrl+v(win)或cmd+v(mac)粘贴;
2)也可以右击网页上的图片→复制图片后到上传区域ctrl+v(win)或cmd+v(mac)粘贴;
3)还可以截图→复制到剪贴板后在上传区域ctrl+v(win)或cmd+v(mac)粘贴;
4)并且无论你复制的图片是jpg/png/gif格式,又或者是其他格式图片,只要用粘贴的方式上传,都会被转为一个名叫image.png的图片,这个是技术上无法左右的,这是浏览器自动将粘贴的图片转成png文件后再交给js进行处理的。
前面已经说过,在Web端粘贴上传,截图会被浏览器转成image.png再传给PicUploader,无论你是复制的图片文件(不管是jpg/png/gif),还是截图,还是网页右击复制图片,最终都会被转成image.png,并且转成的这个图片还是全分辨率的,怎么全分辨率呢?比如我的Macbook Pro,retina屏系统显示分辨率是1440×900,但retina屏是4个点一个像素(横着两个点,竖着两个点),所以浏览器把你截的图变成图片的长宽分别是1440×2和900×2,即2880×1800,这个分辨率存成的图片是比较大的,至少对一个截图来说,很大,基本上是2M多,差不多3M,以下是我在我的Mac全屏截取一个截图,用不同浏览器打开网页版并粘贴,大小如下:

可以看到,除了Safari,其他的浏览器都差不多,Safari毕竟是苹果自家的,可能做了特殊处理。
这个差不多3M的图传给PicUploader之后,假设PicUploader设置压缩比为50%,并且png压缩等级为9,我试了压缩后是800多k,所以,直接粘贴上传的图会“略大”,当然,最终大小会与你当前的屏幕分辨率及你截图的区域多大以及你设置的压缩百分比,压缩等级有关。
注意: 使用Web版来设置配置后,config-local.php和config.php来会用于读取默认参数(有config-local.php时config.php无效,无config-local.php时会读取config.php)。
使用Alfred配置快捷键上传

Alfred简介
Alfred是Mac上的一个效率工具,它最经典的就是类似Mac自带的“聚焦搜索”的功能,它的大概功能可以查看这里。
Alfred体积非常小,不到8M,占用内存也非常小。Alfred本身免费,但它的“Powerpack”(可理解为“增强功能包”)是收费的(39英镑≈341元终身授权),当然你也可以用PJ版(可以去找),但PJ版一般跟不上系统版本,如果你喜欢用最新系统,可能有时候用不了。
安装pngpaste
快捷键上传,其实就是通过按快捷键调用命令,获取到系统剪贴板中的图片并把它保存成图片文件,然后上传该图片文件。目前最方便的就是通过pngpaste来获取,所以我们需要安装pngpaste。
使用brew安装pngpaste:
brew install pngpaste
安装Alfred工作流插件
进入PicUploader的accessorys/PicUploaderHelper文件夹,找到PicUploaderHelper.alfredworkflow插件,双击它即会自动用Alfred打开,如下图所示,点击import导入:

导入后界面如下图所示,然后我们双击下图所示的第一个图标(用于添加快捷键):

上一步双击第一个图标后,来到这个界面,鼠标选中HotKey输入框,但注意这里不是让你输入的,而是直接录制快捷键的,你直接按你想要上传图片的快捷键,它会自动录下来,下边的参数都不用改,点击保存即可(下次如果想修改快捷键,还是用这种办法):

双击第二个图标:

来到这个界面,我们要做的就是修改这一段命令:

这段命令是这样的:
/usr/local/bin/php /Users/bruce/www/personal/PicUploader/index.php --type=alfred
- 其中
/usr/local/bin/php是php可执行文件路径,要改成你电脑上php可执行文件的路径,如果你是brew安装的,那么就是/usr/local/bin/php,如果是自带的,那就是/usr/bin/php; - 中间那一段,其实就是PicUploader的入口文件
index.php的绝对路径; - 最后一段
--type=alfred是固定这么写,不需要改; - 三段之间有空格隔开。
最后双击第三个图标,勾选下图所示的第一个选项:

该选项表示自动把返回的链接粘贴到编辑器中,当然这要求你按上传快捷键的时候光标是处于编辑器界面中(但这个功能有时候不灵,不知道为什么)。
然后就可以使用了,使用任意截图工具截一个图到剪贴板,直接在编辑器要粘贴图片的地方按下刚刚在Alfred设置的快捷键,稍等片刻,返回的markdown格式外链即会自动粘贴到编辑器中,效果演示gif图在前面,同时系统会通知上传成功。
在远程服务器上搭建Web版
远程服务器上搭建跟在本地搭建是一样的,一般使用nginx(用前面Mac版的nginx配置文件即可),当然你也可以用Apache,反正就相当于搭建网站,唯一不同的是,你需要有自己的域名,并且把域名解析到你的服务器ip上,而在本地则是直接在hosts文件中直接指定了ip,我这里也贴一下nginx配置文件吧:
server {
listen 443 ssl;
server_name api.picuploader.com;
client_header_timeout 60s;
client_body_timeout 60s;
send_timeout 60s;
keepalive_timeout 65s;
access_log /usr/local/var/log/nginx/api.picuploader.com.access.log combined;
error_log /usr/local/var/log/nginx/api.picuploader.com.error.log error;
root /Users/bruce/www/personal/PicUploader;
#https start
ssl_certificate /Users/bruce/www/personal/PicUploader/accessorys/mkcert/api.picuploader.com.pem;
ssl_certificate_key /Users/bruce/www/personal/PicUploader/accessorys/mkcert/api.picuploader.com-key.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHellA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#https end
location / {
index dashboard.php;
try_files $uri $uri/ index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
}
特别注意: 由于index.php之前已经使用,所以网页的index文件并非index.php,而是dashboard.php,所以上边的location里,一定要写index dashboard.php;,我提供的配置文件已经这么写了,也就是说你不要自己改动就行。
ssl_certificate和ssl_certificate_key指定的是证书与密钥文件,生成这两个文件请查看:https证书自动续订(renew)问题。
你要注意的是“access_log”、“error_log”、“root”这些路径填你自己电脑/服务器上的路径,并且注意“fastcgi_pass”参数,如果你是监听的socket,那就改成监听socket就行,例如fastcgi_pass unix:/dev/shm/php-cgi.sock;,当然你别照抄我的,你的sock文件名和路径可能跟我的都不一样。
注意: 要特别注意权限问题,要求php能在PicUploader目录创建文件夹/文件,只要做到PicUploader的所属用户与php-fpm和nginx的运行用户相同即可,这个在在Mac上使用Web版里讲的很清楚,一般来讲,我们习惯用www用户及www用户组来作为nginx以及php-fpm的用户及用户组,修改配置文件后,不要忘了重启nginx和php-fpm。
PicUploader的所有者也必须属于www用户和www组,设置PicUploader的所有者:
sudo chown -R www:www ./PicUploader
当然这个www用户必须存在,而且一般来说这个用户最好是“不能用于登录”的用户,创建非登录用户请看 Linux创建用于执行程序的非登录用户。
这个用户和用户组也未必要叫www,只要nginx/php-fpm/PicUploader三者对应同一个用户和用户组,并且你指定的用户和用户组确实是存在的就行。
另外由于没有做登录功能,为防止别人可以随意访问页面,请使用nginx做HTTP的密码认证即可:Nginx添加密码认证。
Linux桌面版
Web版: 请参考在远程服务器上搭建Web版。
右击上传:
1、nginx部署可参考Web版部署(当然,apache和caddy都可以,看你熟悉哪个);
2、自带的php缺少组件,需要你重新安装一个php-fpm(可以使用包管理器,比如yum、apt、pacman等等来安装,具体用哪个命令要看你用的哪种Linux);
3、需要安装xclip(用于把最后返回的markdown链接复制到剪贴板)和notify-send(用于上传成功弹出通知消息),注意notify-send有时未必叫这个名字,比如在ArcLinux里,它叫libnotify,反正安装完使用的时候都是notify-send这个命令;
4、需要你自己去网上找一种添加自定义右键菜单的方法(能用Linux当桌面系统使用的人应该完全有这个能力),然后添加一个右键菜单,并设置成点击该自定义菜单时,执行以下命令就行(路径要改成你的):
/usr/local/php/bin/php /path/to/PicUploader/index.php "%F" | xclip -selection clipboard
Dolphin Linux添加自定义右键菜单可以看这篇文章:PicUploader使用系列(二)——为KDE的dolphin添加右键快捷菜单 _。
注:Linux桌面版部署nginx和php-fpm时,跟在macOS中其实是差不多的,所以如果你在Linux中部署nginx和php-fpm遇到问题,不妨看看我前面写的在macOS中部署的内容:在Mac上使用Web版,建议先到文章顶部看一下文章目录,然后再从文章目录里点击,它会自动滚动到对应位置。
快捷键上传: 目前有问题,不要配置了。
作为发布接口
作为MWeb的发布图片接口
先来看个demo:
Web版演示:
MWeb一样要使用前边配置好的nginx(或apache)服务器,点击mweb的偏好设置→发布(publishing)→点击右边最下面一个自定义(custom):

按下图填写:

注意,如果你把PicUploader部署在远程服务器上,一定要做Nginx添加密码认证,然后在本地浏览器上访问你的域名,这时会弹出让你输入账号密码的窗口,输入之后,打开浏览器控制台(右击→审查元素),按下图找到Authorization这一行:

前面的Api URL什么的跟前面的填写方法一样,主要是下边那里,要添加一个字段,再把前面浏览器里找到的Authorization及它的值填进去,然后点Ok即可:

写好文章后,点击顶部菜单栏中的的发布(publish)或编辑器右上角的分享按钮→上传本地图片到…(Upload Local Images to…):

如下图,点击Upload Images(这是旧版Mweb,新版Mweb已经没这个按钮):

新版的Mweb,直接点Copy Markdown就会上传图片,上传完就会自动把整个文档复制到剪贴板,你直接覆盖原文档就行,如果你忘记复制了,再次进入这个页面还是可以复制的,另外,只有本地图片才会出来在上传界面,已经上传过的图片是不会重复上传的这个可以放心:

作为Typora的图片上传接口
先看效果:

如下图,在Typora的偏好设置→图象→上传服务设定里:

上传服务选Custom Command,自定义命令请填入:
/usr/local/bin/php /path/to/PicUploader/index.php --type=typora
其中/usr/local/bin/php是php路径,如果你的路径不是这个,请修改成你自己的php路径(用which php命令可查看php路径),/path/to/PicUploader/index.php是你的PicUploader里index.php的路径,最后--type=typora固定这么填。
作为PicGo的自定义图床
在PicGo的插件设置里,搜索“web-uploader”即会出来“web-uploader”插件,点击安装即可:

填参数,设置参数后点击确定,并设置为默认图床:
– url:假设你配置的nginx或apache域名为http://api.picuploader.com,则下边的url就填http://api.picuploader.com/index.php;
– paramName:固定填picgo;
– jsonPath:固定填data.url;

– customHeader:如果你把PicUploader部署在远程服务器上,一定要做Nginx添加密码认证,然后这里的customHeader就要传“authorization”参数,它的格式是标准json格式(如下所示):
{"authorization":"Basic eGllYnJ1XUSKIlheXUzNTc1NjI="}
其中“Basic”后面那一串值从哪来呢?请参考作为MWeb的发布图片接口。
– customBody:这个是向post请求的body传参的,也是标准json格式,目前这里用不到,留空就行。
最后,右击顶部菜单栏的PicGo图标(Mac版),选择使用“自定义web图床”为默认图床(win也有对应的地方,我就不截图了):

这样PicGo就会通过PicUploader来上传图片了。
作为uPic的自定义图床

添加header(其中Headers→authorization的值参考作为MWeb的发布图片接口):

更新(解决issues-59):
upic2.0及以后的版本,需要添加这个header(分号不能省略):

其它
关于压缩
原压缩选项imgWidth即将废弃,建议使用新的压缩选项resizeOptions,当这两个选项同时存储的情况下会使用resizeOptions选项,此时imgWidth选项无效。
不做Gif图压缩及添加水印的原因: Gif图原理是多张静态图片组成的,如果要压缩或添加水印,其实就是把它的多张图片压缩添加水印后再重新合成gif,这个过程其实是比较慢的,特别是图片大的时候就更慢,所以为了快速上传,我建议你自己压缩后再来上传,对于Mac,其实有个比较简单的压缩方式。
Mac压缩gif图的方法
安装imagemagick:
brew install imagemagick
下载optgif.zip,解压后给它添加执行权限:
chmod u+x ./optgif.sh
把它移动到/usr/local/bin:
mv ./optgif.sh /usr/local/bin
在~/.bashrc或~/.zshrc中添加alias:
alias optgif=optgif.sh
重新读取初始化配置文件:
source ~/.bashrc
或者你用zsh的话就是
source ~/.zshrc
转换单个gif文件:
optgif xxxxxx.gif
转换多个gif文件(空格格开):
optgif aaaa.gif bbbb.gif ccc.gif
转换指定目录中的所有gif文件:
optgif testfolder/*
转换后的文件位置与源文件所在位置相同,文件名多了一个_optimized。
转换原理: 利用imagemagick的convert命令进行优化压缩:
convert test.gif -layers Optimize result.gif
Windows上应该也有的,不过我没试过。
Mac压缩mp4视频的方法
使用ffmpeg压缩,ffmpeg非常强大,应该可以做任何视频相关的操作,我这里只说最简单的压缩:
ffmpeg -i 被压缩视频.mp4 压缩后的视频.mp4
这样我11.9M的视频压缩成2.9M,也是挺厉害的,其他复杂的操作可以自己上网查。
如果你用的是七牛云,则返回的图片地址中『?imageMogr2/thumbnail/800x/strip/quality/80』这部分是七牛云的压缩参数(如果你配置了的话),也就是说这部分参数你可以去掉直接查看你上传的图,其中thumbnail/800x表示设置宽度为800,strip表示去除一些exif信息以减小图片大小,quality/80表示设置图片质量为原来的80%,其实还可以在最后加个/format/webp这样图片加载会快很多,因为webp能在最大程度还原图片清晰度的同时把图片体积降到最小,其它云应该也有类似的配置,我就不一一说!
上传完成无法弹出通知问题
一般情况下,上传完成后右上角就会弹出通知,如果你没有弹出,有可能是因为系统没更新的问题,像我之前的系统版本一直是10.13.1,我的就不弹,但是我让别人试就会弹(后来我更新10.14(Mojave)系统后,就能正常弹出提示了)。
如果你的系统也没更新,那有可能也不会弹通知,那就只能看工具栏上的小齿轮,小齿轮停止转动说明上传完成(不需要等小齿轮消失,停止转动即已完成),然后就可以去markdown编辑器粘贴了。
更新日志
2020-05-03 v2.8.9版本
– 添加支持图速云(https://oss.bilnn.com)
2020-04-25 v2.8.8版本
– 添加对Coding.net地支持
– 添加:如果图片已存在历史记录中,则不上传而是直接取出历史记录url(通过md5校验判断),但只适用于不添加水印并且不压缩的时候,因为就算是同一张图片经过同样的压缩参数和同样的水印参数,它的md5值还是会不一样。
2020-04-17 v2.8.7版本
– 添加对Azure DevOps git的支持,比github快很多,建议可以使用它
– 添加对Gitlab的支持
– 历史记录页面支持翻页或查询后,如果刷新页面,仍然保持当前页码和查询字符串(以前一刷新就会回到第1页,搜索字符串也无法保持)
– 解决SettingsController.php第33行报错的bug(多次require,如果使用require_once,第二次起都会返回true,导致无法获取到配置)
2020-04-02 v2.8.6版本
– 添加对OneDrive的支持(商业版/教育版/个人版收费版可用,但最好是个人收费版)
– 添加对GoogleDrive的支持(去掉了占用整个PicUploader三分之一体积的googleapi sdk,改为自己直接调api)
– 添加:支持作为Typora的上传接口
– 增强:SFTP上传现在可以自动创建指定的目录了(但一定要保证所使用的用户有权限创建)
– 右击上传添加“上传中”提示
– 优化部分代码
– Mac使用Python方式设置快捷键经常出问题,所以快捷键还是用Alfred吧
– fix bug:在Win中从”文件→属性→安全→对象名称”中复制路径,会多出一个你看不见的字符”\u202a”,这会导致路径看上去明明没问题但就是提示路径不存在
– 微博图床已经被撸残了,没法用了
2019-11-28 v2.8.5版本
– 添加支持dropbox
– 修复bug
2019-10-21 v2.8.4版本
– Web控制面板刷新后,保持在当前位置(以前不管在哪个位置,刷新后都会回到首页)
– 网页版上传支持非图片文件
– 历史记录添加mime字段(注意,在该版本之前已经在使用的用户,请把“db/PicUploader.db”文件添加一个字段,如果你不会添加,直接把它修改一个名字,这样会自动使用新的数据库文件,不过这样就看不到原来的上传记录了)
– 修复历史记录页面复制非图片文件的markdown链接时带感叹号的问题
2019-09-26 v2.8.3版本
– 添加支持自建对象存储服务器Minio
– 更新腾讯云sdk、aws-sdk
2019-09-10 v2.8.3版本
– 更新腾讯云、AWS等多个sdk
– 腾讯云添加s3兼容接口
– 微博上传已恢复
2019-09-03 v2.8.2版本
– 修改百度云、阿里云在设置了压缩图片或添加水印的情况下无法上传的问题
– 修改网易云上传失败问题
– 微博图床已经无法上传(不确定是否能解决)
– 其它bugfix。
2019-08-29 v2.8.1版本
– 全面整理了一遍文档,特别是Windows的,现在会好用的多
– 修改优化了各种小细节
2019-08-25 v2.8版本
– 修改sm.ms为v2接口,该接口为sm.ms新接口,要求注册并在后台拿到一个token
– 上传历史对sm.ms和Imgur添加删除链接(以前的移除只是移除本地记录)
2019-07-20 v2.7.9版本
– 添加对华为云、金山云、Chevereto、亚马逊S3的支持。
2019-07-07 v2.7.8版本
– 添加对Cloudinary的支持
– 添加对svg图片的支持
– 添加:批量删除上传历史记录
– 添加:输入页码后可回车跳转
– 添加:直接按左/右方向键可上一页/下一页
– 优化:删除时先用颜色显示删除的是哪一行(之前看不出是否删除了)
– 修复:作为Mweb接口上传时每次上传一两张图片就开始报错
– 修复:历史记录页面跳转页码一直是第一页
2019-05-15 v2.7.7版本
– 历史记录添加按原始文件名、url、日期搜索功能
2019-05-12 v2.7.6版本
– 添加支持上传到本地(PicUploader所在服务器)
– 添加支持directory可用点位符表示当前年月日,{Y}表示年,{m}表示月,{d}表示日。
2019-05-10 v2.7.5版本
– 添加上传时可直接修改目录(Web版),无需到每个云服务器配置中修改
– 修改上一个版本的各种小bug
2019-04-30 v2.7.4版本
– 添加查看历史记录页面(以前只有日志)
– 添加支持码云作为图床
2019-04-23 v2.7.3版本
– 新增支持自建云图床nextcloud
2019-04-22 v2.7.2版本
– 添加支持Alfred Workflow方式快捷键上传截图
– 合并Mac/Win版PicUploaderHelper
– 添加支持sftp协议上传到个人服务器
– bug修复
2019-04-20 v2.7.1版本
– 优化Web版上传体验并支持多文件上传(拖放和选择文件可支持多文件)
– 去除上传媒体类型限制,只要云存储支持,你可以上传任意格式的文件
– 修复无法压缩的bug
– 支持作为PicGo的第三方图床接口
2019-04-16 v2.7版本
– 新增web界面,可在界面上设置参数,可以web界面上拖拽传图、复制图片文件后在上面直接粘贴传图、截图复制到剪贴板后直接在上面粘贴传图。
2019-04-10 v2.6.6版本
– fixbugs
– 修改压缩方式为指定压缩比例及宽、高、图片文件大小超过指定值时才进行压缩
2019-03-30 v2.6.5版本
– 添加支持Github图床
– 添加支持Weibo图床
2019-03-27 v2.6.4版本
– 修改windows的右键安装工具为中文,修改编码为ANSI-GB2312(之前utf-8会导致中文菜单乱码),添加自定义菜单文字的功能。
– 修改默认字体文件名为拼音,因为在win10中测试如果字体为中文名会导致找不到字体文件
– 添加windows上的配置文档,详细讲解如何配置
– 修改图片处理插件中的抛出异常的bug
– 添加Windows版PicUploaderHelper及其配置使用文档
2019-03-25 v2.6.3版本
– 支持全局快捷键上传剪贴板中的图片
2019-01-12 v2.6.2版本
– 添加MWeb支持
– 添加网页版上传支持
2018-12-06 v2.6.1版本
– 添加支持Windows系统(理论上Linux系统一样可用,只要你能通过右键菜单或快捷键调用上传命令)
2018-11-24 v2.6版本
– 添加青云QingCloud及Ucloud的支持
– 修改结构,去除冗余代码
– 添加支持同时上传到多个云
2018-11-15 v2.5.2版本
– 用户指定日志位置后,只创建日志软链接(快捷方式),日志原文件存储在项目目录下的logs目录中
2018-11-13 v2.5.1版本
– 修复压缩无效的bug
– 修复压缩临时文件未删除的问题
– 添加压缩质量配置
2018-11-11 v2.5版本
– 添加支持Imgur
2018-10-20 v2.4版本
– 添加水印支持(支持文字水印、图片水印)
– 去掉了上传到sm.ms同时返回了删除链接的问题,但日志里还是会有删除链接
2018-09-21 v2.3版本
– 修改config结构
– 使用变量类名动态识别调用不同存储类型对应的类以精简代码
– 在每个类里动态调用配置文件
2018-09-19 v2.2.2版本
– 添加又拍云支持
2018-09-08 v2.2.1版本
– 解决图片文件名为中文时粘贴乱码或者无法粘贴的问题
– 修改了README.md中说的不清楚的地方,部分英文菜单改用中文
2018-09-06 v2.2版本
– 添加支持百度云
– 添加支持京东云
– 添加支持阿里云
2018-09-06 v2.1版本
– 添加支持网易云
– bug fix
2018-09-06 v2.0版本
– 完全重构代码
– 添加支持腾讯云
– 添加上传日志路径配置(可配置到桌面方便随时查看)
2018-09-01 v1.1版本
– 添加支持https://sm.ms,默认上传到sm.ms
– 添加mardownWithLink链接类型(点击图片后能跳转到图片链接)
– fix bug log时间设置成东八区
2018-08-30 v1.0版本
– 由于个人写markdown需要,目前现有的一些笔记软件都因为各种原因传图并不是很方便,于是写了这个小工具,想到可能有跟我一样需求的童鞋,就顺手发出来供有需要的童鞋使用,如有处理不好的地方在所难免,希望大家能批评指正!
参考资料
七牛云phpsdk文档
百度知道:没有个人网站怎么注册七牛云存储
sm.ms Api
GuzzleHttp官方文档
腾讯云phpsdk文档
网易云phpsdk文档
阿里云phpsdk文档
京东云phpsdk文档
百度云phpsdk文档
又拍云phpsdk文档
Imgur API
使用github的api上传文件到项目
Github REST API v3 – Create a file
新浪图床API接口及源码
NextCloud WebDAV Client API’s
NextCloud OCS Share API
Gitee码云-新建文件
Chevereto API version 1
Basic Usage Patterns of the AWS SDK for PHP Version 3
KS3 SDK For PHP使用指南
华为OBS php-sdk 文件上传
PHP image and video upload
google
百度




您好,请问可以把网址布置在服务器,然后本地使用python上传吗
可以是可以,可是这跟用php并没有什么区别,都得配置,都得写一个文件来上传,并且还要实现通知提示(比如剪贴板没有图片要提示没有图片,有图片的时候上传完成也要弹出通知,又或者是上传失败的通知),但是我没有写,如果你会写可以自己写一个
感谢博主的工具,mac添加完右键后,不能上传图片,可以正常上传非图片,是什么原因呢、?错误日志里也没有内容,闪下齿轮就没了。
不好意思,过年没怎么看,你这个问题应该是php的问题,你用的是系统自带php吗?用
brew install php重装一下就能解决,我文章中也有说到,你找找请问 Macos 10.15.2 添加右键上传菜单,执行 export LC_CTYPE=”zh_CN.UTF-8″
/usr/bin/php /Users/用户名/www/PicUploader/index.php “$@” | pbcopy
后,提示未检测到图片。怎么到设置右键的步骤呢
这个文章质量真高,太全面了
感谢你的肯定,可以的话帮我github点个star哦
已点,你值得这个star
感谢!
楼主 你好,我是使用Win版的PicUploader,使用的是Nginx套件,电脑桌面会显示成功上传,图片可以正常上传到GitHub上,但是在md中显示不出来,包括所获得得得连接网页也无法打开,显示404 Not Found。具体web上得报错,我已经上传了图片。谢谢解答~
你这样:在你github里预览已经上传的那张图片,然后右击图片→复制图片地址,得到地址应该是最后有一个
?raw=true的,你在浏览器里访问这个地址,它会自动跳转到https://raw.githubusercontent.com这个域名,然后你把跳转后的这个地址,跟PicUploader返回的地址比对一下,看有什么不同?首先先谢谢作者的及时回复。我在GitHub复制已上传图片的地址的时候已经发现,地址未含作者所说的尾缀,也就是?raw=true这部分。
我返回的地址确实是没有
?raw=true的,因为我已经是https://raw.githubusercontent.com域名了,而有?raw=true的域名是https://github.com,也就是说要不就用https://raw.githubusercontent.com域名,要不就是用https://github.com域名但是在最后要加?raw=true参数,我们当然选择不加参数的,原因是加参数的那个你访问后,它还是会跳转的,你还是没有说清楚,你按我那样操作后,跳转后的最后地址,跟PicUploader返回的是不是一样?如果不一样,差别在哪?我实在不会对比PicUploader返回地址的差异,所以特意截屏了4张图。
第一张:在复制了GitHub上无后缀的显示图
https://sm.ms/image/RpkPx2ldsiunoyY
第二和第三张:分别是PicUploader上的显示图
https://sm.ms/image/yrRcn6dxBN1qTgH
第四张:加了尾缀后的跳转图
https://sm.ms/image/xlNXYkeQVI61G4c
【注意:因为图片链接数偏多,所以在提交时会报错,所以就直接写在正文提交了,还望作者多多包涵】
第三张你把你的accesstoken放出来了,我就帮你删除了。
加了尾缀后的跳转的地址跟PicUploader返回的对比一下是不是一样呀,PicUploader返回的应该是
这样的格式的吧?括号里面的就是图片链接啊,你把括号里面的链接跟你第四张截图里的那个地址对比啊谢谢作者删了第三张图
返回的地址只有末尾一小部分不一样,多了?token=… 这一部分
这是PicUploader返回的地址:

这是加了?raw=true 后缀的返回地址: ?token=ANXL7JLTKMJCM5FZDQGJ7QS6A5GIA
?token=ANXL7JLTKMJCM5FZDQGJ7QS6A5GIA
你把你的github地址给我,按道理来说这个就是你的仓库里址
https://github.com/ZhangLukTim/Foto,但我访问却没有我这个仓库是设置为隐私了。我现在重新把他公开了。
GitHub地址中该仓库的地址:https://github.com/ZhangLukTim/Foto/tree/master/images
我说你后面怎么有token的,你设置公开后,PicUploader返回的地址还是无法访问吗?
谢谢作者,公开了仓库之后是可以访问的!
也就是说如果将仓库隐私化了,是不能在md处访问图片对吗?
对的,必须公开的,所有图床都一样,你不公开访问,markdown怎么加载图片呢
明白了,谢谢了,已给star。
遇到这么负责任的作者,真心感激!
好的,不客气,感谢star!
使用ShareX,版本为13.0.1,返回的链接是有问题的。你那个返回url那里应该是这样填写:
! [$json:data.filename$]($json:data.url$)否则无法识别到jsonj里的数据。即在json:data.filenamest json:data.url前面和后面各加一个$。这个留言板显示不出来。。。汗
mac最新版本catalina出问题,拷贝图片后就直接退出,十次有八次这样的。望修正。
拷贝图片?我这个是右击上传,或者截图复制到剪贴板后上传,你具体是哪种情况,我没明白你说的“拷贝图片”是做的什么操作?
同样都是jpeg图片,只有一个能正常上传,其他都不行,错误提示是
Warning: fopen(/Users//www/PicUploader/.tmp/.87133b12a52e79a4eaaff30ce214f410.jpeg): failed to open stream: No such file or directory in /Users//www/PicUploader/uploader/UploadTencent.php on line 79
Warning: filesize(): stat failed for /Users//www/PicUploader/.tmp/.87133b12a52e79a4eaaff30ce214f410.jpeg in /Users//www/PicUploader/uploader/UploadSmms.php on line 67
Warning: finfo_file(/Users//www/PicUploader/.tmp/.87133b12a52e79a4eaaff30ce214f410.jpeg): failed to open stream: No such file or directory in /Users//www/PicUploader/uploader/Common.php on line 36
mac系统。
按照教程照着做,已经搞了几天了,一直不行,崩溃中。。。
不知道你什么时候开始搞的?你更新到最新代码,再试试,config.php也更新了一个选项,你先把你的配置复制出来重新配置看看
无意中搜索过来的 看到博主写了很多实用的文章 博主可以交换个友链吗
谢谢啊。我看了一下,你的博客也很不错,我已经添加你的博客为友链了,也感谢你添加我为友链,谢谢!
SM.MS的建议增加登录账户的功能,因为重复图片不能上传无法找到或者删除以前的图片,或者想调用之前的上传的图片却找不到链接
感谢建议,昨天已做了一些修改,请更新到最新版。
1、sm.ms已改为v2接口(以前的v1接口在v2接口完善后就会下线,已经问过作者了);
2、sm.ms的v2接口是有账户的,需要注册并登录sm.ms并在dashboard中生成一个api token;
3、上传历史记录和删除链接都可以在
logs目录下找到;4、如果想更好的查看上传历史记录,可以搭建web版,web版的历史记录很详细:历史记录演示
5、关于你说的重复图片不能上传问题,我也没有很好的办法,因为只要图片重复,sm.ms直接给我报一个错,但他并没有给我返回已存在的图片的链接,我已经给sm.ms的作者反馈了这个问题;
6、目前sm.ms的v2接口已经有账户,你可以在sm.ms后台看到你自己上传的图片,并且免费空间只有5GB,超过5GB就要使用付费使用vip了,但vip功能截止到今天(2019-08-25)还未上线,不过作者说已经差不多了。